Muse > How to remove index.html from the URL

2014.03.06
今回は、htmlを書出してサーバにアップしている方向けのTips。
index.html を非表示にする方法をご紹介いたします。
「index.html」のあり、なしとはどういうことかというと、
http://www.ripplation.co.jp/muse/
http://www.ripplation.co.jp/muse/index.html
上記どちらも同じページに飛びますが、検索ロボットはこの二つのアドレスを「別のページ」だと判断します。
アクセス数が分散するのを防ぐためにもこれを統一させる必要があります。
そこで、「.htaccess」というものを使うわけですが、
.htaccessとは
「.htaccess」とはWebサイトの設定ファイルです。
「.htaccess」で設定した内容は設置したディレクトリ以下に適用されます(ホームディレクトリに設置した場合はそのWebサイト全体に適用されます)。
小難しいことはひとまず置いておいて、コピペ&ファイルアップロードだけでいけちゃうので、お試しください。尚、環境によって今回の方法がうまくいかない場合もありますので、ご了承ください。
1. 「.htaccess」ファイルを作成
テキストエディタやメモ帳などに、以下の内容を記述し保存してください。
ファイル名は、「.htaccess.txt」として保存。
<Files ~ "\.(htaccess|htpasswd)$">
deny from all
</Files>
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ http://www.example.jp/$1 [R=301,L]
※ http://www.example.jp の箇所にアドレスを入れてください。
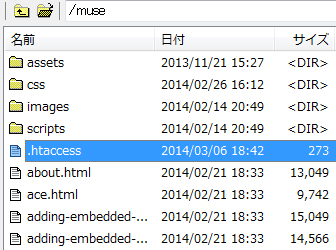
2. サーバ上にファイルをアップ
サーバーへアップ後ファイル名を「.htaccess」に変更してください。
htaccessの前にある「.(ドット)」は必要ですので消さないでくださいね!

アップロード後、index.html統一ができているか
アクセスして確認してください。
また、サーバによっては「.htaccess」の設置を許可していない場合がありますのでご確認ください。既に「.htaccess」ファイルを設置している場合は既存の「.htaccess」ファイルに追記してください。
参考 | How to Get Clean URLs for Adobe Muse Websites
参考 | ホームページURLをindex.htmlあり・なしに統一する方法

© Ripplation Inc. All Rights Reserved.

