Muse > Adding embedded html 2

2013.07.08
当サイトで使用している埋め込みHTML。第二回目は、Facebookコメント機能です。
まずは、Facebookのコメント機能用のコードを取得します。
こちらのページを開いて
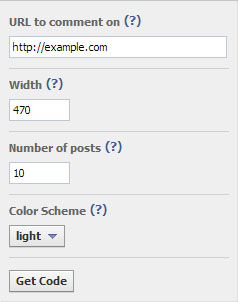
ページ左下らへんにこの入力画面があります。

各項目についてですが、
URL to comment on : コメント機能をつかって、コメントさせたい対象のページURL
Width : 横幅の設定
Number of posts : 投稿されたコメントをいくつ表示させるか
Color Scheme : サイトの背景色などに合わせて、LightまたはDarkから選んでください
これらの入力をした後、「Get Code」ボタンを押すと、
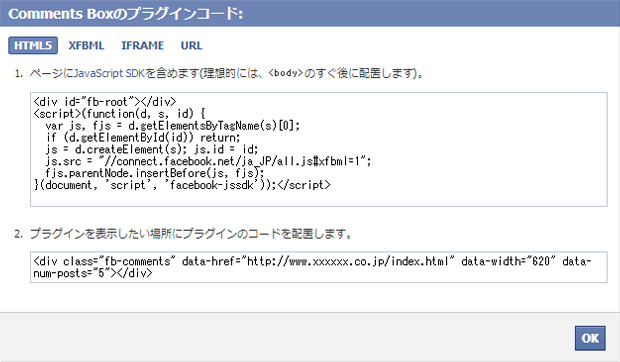
この画面が表示されます。

① 1のコードをコピーします。
② Museのマスターページで、「オブジェクト」>「HTMLを挿入」から、
ここに1のコードをペースト。
③ マスターページのフッターに配置 & フッターボックスにチェックを入れる

④ 2のコードをコピーします。
⑤ Muse上のコメント機能を配置したいページで、「オブジェクト」>「HTMLを挿入」から、
ここに2のコードをペースト。
⑥ そのページのフッターに配置 & フッターボックスにチェックを入れる

流れは以上です。
2のコードの埋め込みHTMLが、実際表示されるコメントボックスです。
どういう風に表示されるか、プレビューなどで確認しながら配置してみてください。
また、他のページにもコメントボックスを表示させたい場合、2のコードの「date-href="http://www.xxxxxx.co.jp/index.html"」の「"http://www.xxxxxx.co.jp/index.html"」部分を、その表示させたいページのURLに変更します。
変更したURLのページに対して、コメントができるようになります。

© Ripplation Inc. All Rights Reserved.