Muse > Adding embedded html 1

2013.06.13
埋め込みHTMLについてご紹介したいと思います。
第一回目は、メディアミックスブログサービスである、Tumblr(タンブラー)のスライドショーの埋め込みについて。
Museにはスライドショーを作成できる機能があります。しかし、もともとTumblrをつかっていて、そこからサクッといままで撮りためた写真のスライドショーを配置したいよ、という方はご覧ください。
1. Tumblrのスライドショー埋め込みについて
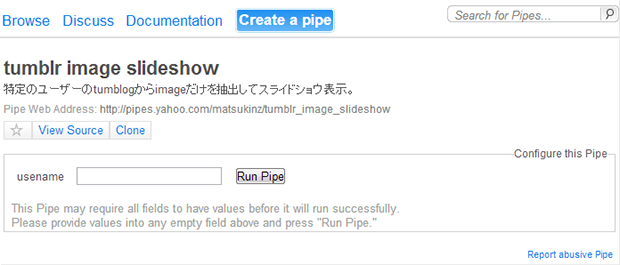
「 tumblr image slideshow 」は、Tumblrに投稿しているイメージからスライドショーを生成してくれるツールです。これをつかって、まずはスライドショーをつくりましょう。

「usename」にTumblrのIDを入れて、「Run Pipe」をクリック。
(IDは「xxx.tumblr.com」のxxxの部分です。)
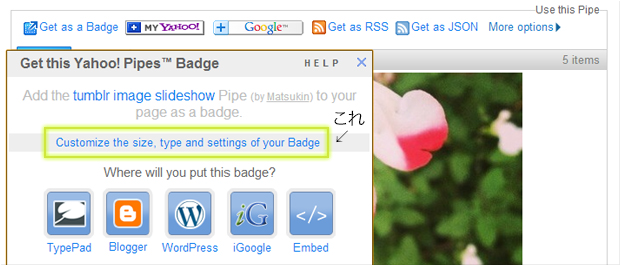
つぎに、「Get as a Badge」をクリックすると、以下のポップアップウィンドウが出るので、「Customize the size, type and settings of your Badge」をクリックしてください。

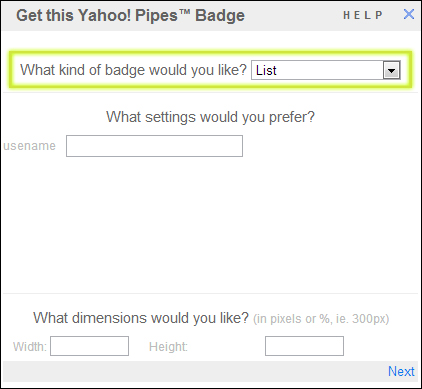
画面が切り替わって、

「What kind of badge would you like?」の選択項目に「List」とされています。
「usename」にIDを入れて、自分のサイトに表示させたい縦幅、横幅のサイズを入力後、
一旦「Next」をクリックしてください。
画面が前のものに切り替わたら、「Customize the size, type and settings of your Badge」をもう一度クリック。
すると、「What kind of badge would you like?」の選択項目に「List」のつぎに「Image」が追加されました。この「Image」を選択した状態で、「Next」をクリック。
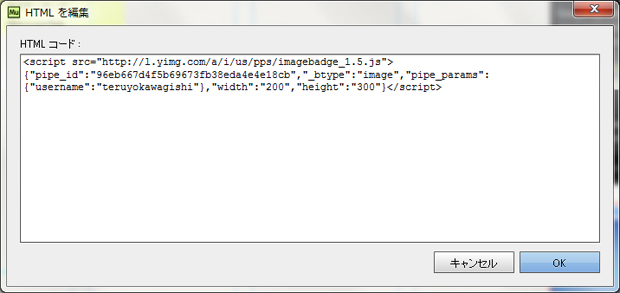
そして、「Embed」をクリック後、コードが発行されるので、これをコピー。
Museの操作画面に戻り、Tumblrのスライドショーを埋め込みたいページ上で、メニューの「オブジェクト」>「HTMLを挿入」

ここに発行されたコードをペーストします。OKをクリックし、これで完成。

© Ripplation Inc. All Rights Reserved.

