Muse > Placing the web page in the middle

2013.08.05
Museは、「デスクトップ」「タブレット」「スマートフォン」の三つのデバイス別にデザインが可能です。「デスクトップ」で作成した場合、PC上のウェブブラウザで表示されることを前提につくります。
ウェブブラウザで表示した際、表示される幅がどの幅でも、そのブラウザの中央にウェブサイトが配置されるようになっています。
スマホや、タブレットからのアクセスが大半であることが前提のサイトで、「デスクトップ」サイトは作成せず、「タブレット」や「スマートフォン」サイトを作成した場合。
そして、「タブレット」や「スマートフォン」サイトを、PC上でも見られるようにしたい、というとき。
通常、「タブレット」や「スマートフォン」サイトをPC上でみると、左端によった表示になってしまい、不格好だし見ずらい。
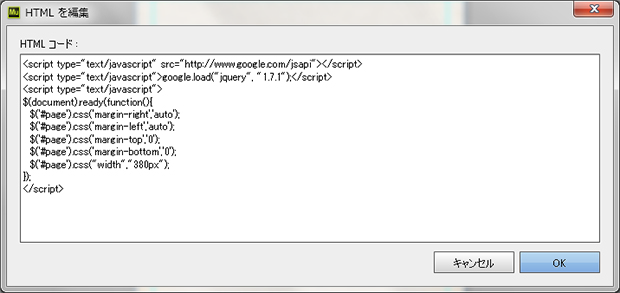
これは、以下のコードを埋め込むことで解消されました。

「HTMLを挿入」から、
<script type="text/javascript"> src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load("jquery", "1.7.1");</script>
<script type="text/javascript">
$(document).ready(function(){
$('#page').css('margin-right','auto');
$('#page').css('margin-left','auto');
$('#page').css('margin-top','0');
$('#page').css('margin-bottom','0');
$('#page').css("width","380px");
});
</script>>
このコードをマスターページのフッター部分に配置してください。
これで、タブレットやスマートフォン向けのサイトでも、PC上で中央に配置された状態で表示されるようになります。

© Ripplation Inc. All Rights Reserved.

