Muse > Full Width Google Maps
2013.08.14
MuseのWebサイトにサードパーティ製ウィジェットを組み込むことによって、簡単に地図や動画や音楽などの機能を追加することができます。
HTMLやCSSがわからない人でも、ウィジェットの埋め込みコードを少し変えるだけでユニークな
ものができたりします。
一例として、Googleマップの埋め込みコードをちょっと変えるだけで、Webブラウザ幅に合わせて表示幅が変わるマップの方法を紹介します。
1. 埋め込みコード生成
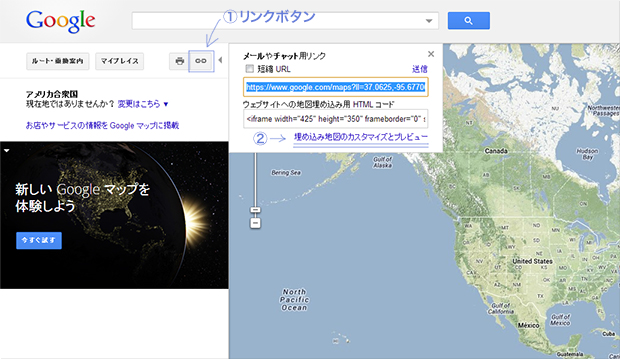
https://maps.google.co.jp/で埋め込みたい地図の情報を入力し、リンクボタンをクリック。
現れた画面の「埋め込み地図のカスタマイズとプレビュー」をクリック。

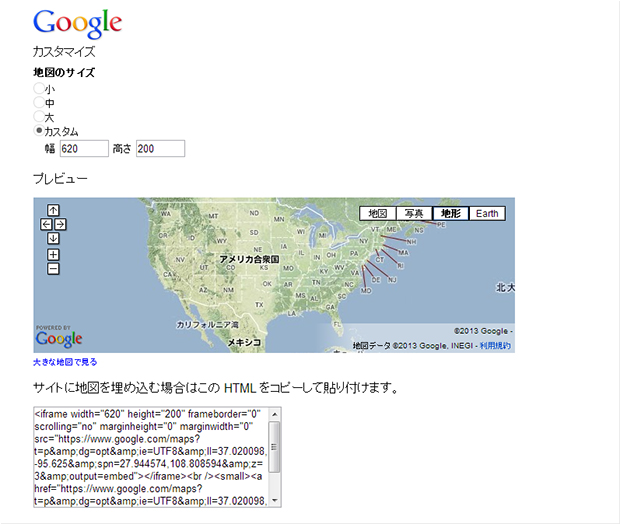
2. コードをカスタマイズ
カスタマイズページで、「地図のサイズ」をカスタムにチェックして、自分のWebサイトの幅と同じサイズを入力。高さはお好みで入力してください。
生成されたHTMLをコピーして、Museサイト上で「HTMLの挿入」でペーストします。

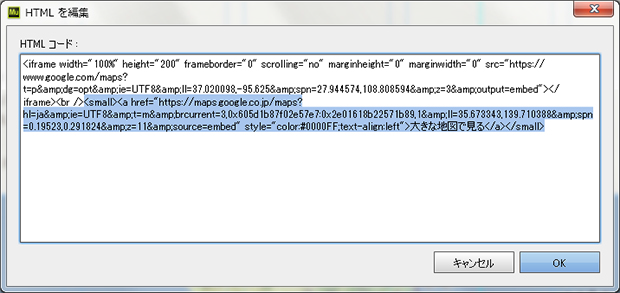
3. コードの編集
プレビューされた地図を選択した状態で、右クリックし、「HTMLの編集」を選択します。
width="100%"に変更します。
また、生成された地図の下部に表示されている「大きな地図で見る」リンクを消したい場合は、

<small><a href="https://maps.google.co.jp/maps?hl=ja&ie=UTF8&t=m&brcurrent=3,0x605d1b87f02e57e7:0x2e01618b22571b89,1&ll=35.673343,139.710388&spn=0.19523,0.291824&z=11&source=embed" style="color:#0000FF;text-align:left">大きな地図で見る</a></small>
のコードの最後の部分にある<small>~</small>を消してください。
これで以下のように、ブラウザ幅に合わせてサイズが変わるGoogleマップができます!
参考サイト
Modifying Embed Code – Full Width Google Maps


© Ripplation Inc. All Rights Reserved.

