Muse > Viewport for IE10

2013.11.05
お久しぶりです。
訳あって長期おやすみしておりました。
また、のんびりと更新していきたいと思います。
今回は、ウェブ界のアウトロー、IE( Internet Explorer )先輩の扱いについてです。
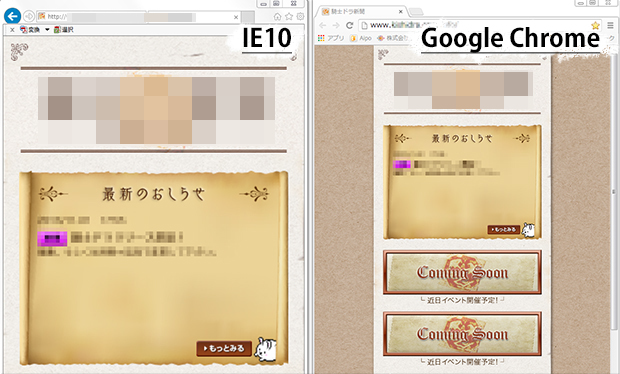
「スマートフォンレイアウト」で作ったサイトを、PCで表示させたい場合。
なぜだかIE10(11も?)では、ブラウザの表示幅いっぱいみっちりと広がってしまうんですね。
このように。

こんなにスクリーンいっぱいに拡大されたら、見づらいですよね。
この余計なお世話を解消する術をご紹介します。
はじめに、なんでこうなってしまうかというと、
わたしもよく知らないのですがIE10特有のお決まりがあるらしいです。
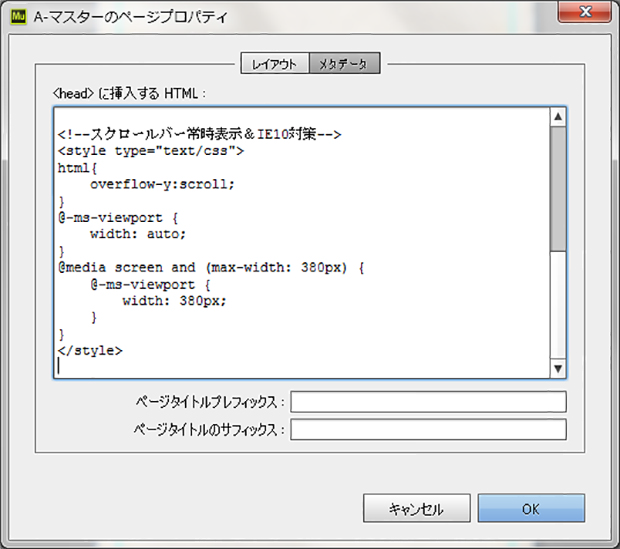
このIE10ルールにのっとって、@-ms-viewportをつかって、表示させたい幅を指定することで解決しました。

@-ms-viewport {width: auto;}
@media screen and (max-width: 380px) {@-ms-viewport {width: 380px;}}
の部分がIE10用の幅指定です。
このサイトは380px幅で作っているので380px指定にしています。
また、overflow-y:scroll; をいれることで、
レイアウトが縦長のものとそうでないものがページごとに変わるサイトで、
スクロールバーのあるなしによる、ページごとの表示位置のズレをなくしました。
なので、これは全ページ同じ長さのサイトには必要ありません。
現状は、
"The Adobe Muse CC team currently tests and optimizes output for the following browsers:
Firefox 11 for Mac OS and Windows®
Internet Explorer 7, 8, and 9 for Windows
Apple Safari 5 for Mac OS
Chrome for Mac OS and Windows"
とのことで次回のMuseアップデートでIE10も対応してくれることと思います。

© Ripplation Inc. All Rights Reserved.

