Muse > Parallax Scrolling

2013.07.12
Adobe TVの解説を見つつ、museをいじくりながら検証して、なんとなく会得してきたような気がするので、ここらへんでMuse CCの新機能「パララックススクロール」についてご説明したいと思います。間違い等がございましたら、ご指摘お願いします。
パララックススクロールの機能を試すために作ってみました。
このサイトの作り方を順を追って説明します。
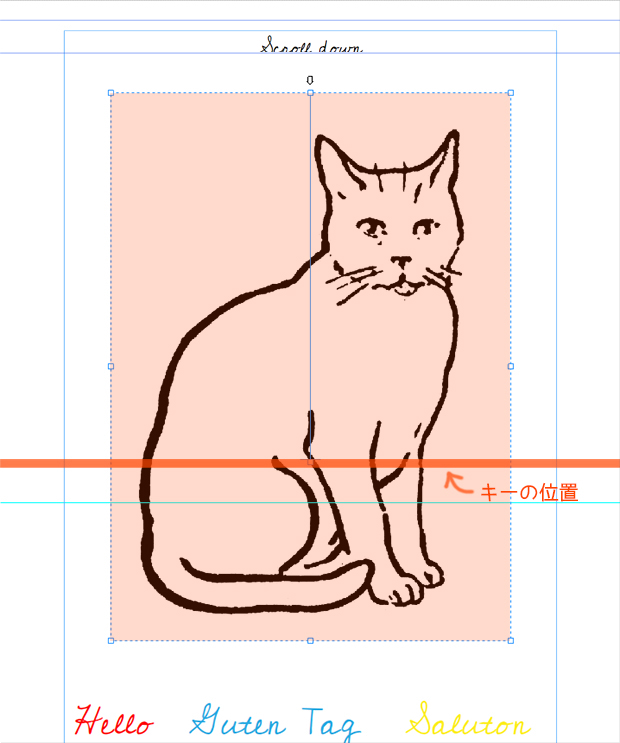
これが全体の配置図

まずは猫のスクロールモーションの設定について

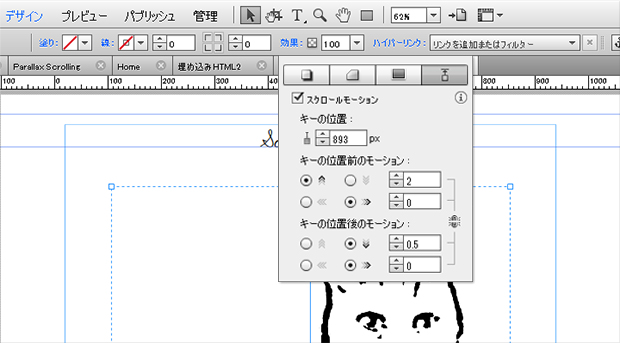
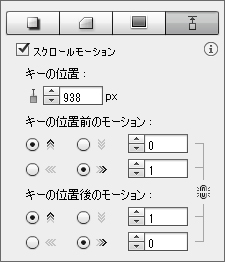
モーションを加えたいオブジェクトを選択し、「効果」から、右端のタブをクリックすると、スクロールモーション設定が行えます。
スクロールモーションにチェックを入れ、それぞれの項目を入力していきましょう。
<スクロールモーションの設定項目について>
キーの位置:ブラウザ上部の位置
キーの位置前のモーション:設定したキーの位置がブラウザ上部にくる前の動き
キーの位置後のモーション:設定したキーの位置がブラウザ上部にきた後の動き
<モーションの速さについて>
キーの位置前のモーション、キーの位置後のモーションに速さを設定できます。
「1」は、スクロール一回につき、スクロールと同じ画面移動分、オブジェクトも移動します。
「2」はその二倍分。数値が高くなるにつれて、スクロール一回に対しての移動速度が速くなります。
今回の猫は、キーの位置前のモーションが【上に2】、キーのの位置後のモーションが【下に0.5】

スクロールしている画面の途中からぬるっと飛び出してきてほしかったので、キーの位置をオブジェクトの上部よりも下げています。
キーの位置前は、スクロールの画面移動速度の二倍の速さで猫が上部に移動し、ブラウザ上部にキーの位置がきたあとは、ゆっくりとブラウザ上部から下降していきます。
スクロールバーが下まで行って、スクロールしなくなったら猫は止まります。
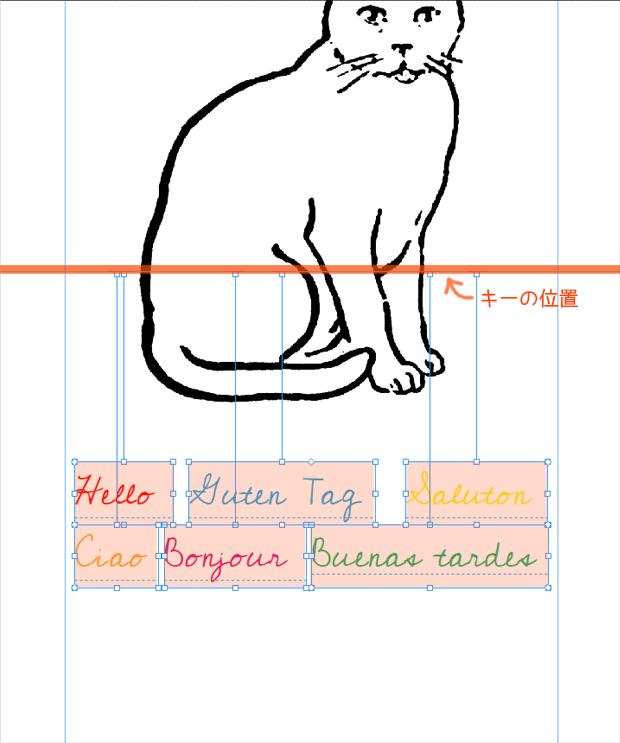
つぎに、文字のスクロールモーション設定について

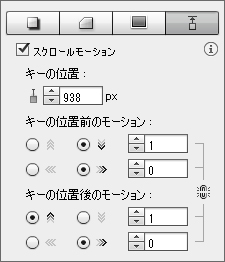
全部の文字オブジェクトのキーの位置を、全て同じライン上に設定します。
Helloのスクロールモーション設定

Guten Tagのスクロールモーション設定

Ciaoのスクロールモーション設定
このように、キーの位置前のモーションは、各方向から自由に元の位置まで戻ってきて、キーの位置にブラウザ上部がきた後に、全ての文字オブジェクトがスクロールの画面移動と同じ速さで上部に移動していくように設定してあります。(キーの位置後のモーションの設定は、全てのオブジェクトに対し、上に1)
以上が、このテストサイトで行ったスクロールモーションの方法です。
ブラウザ背景の設定にもスクロール機能があるので、スクロールにあわせて背景が動くというのもできますね。
最後に、パララックススクロール作成の参考動画をどうぞ。
Adobe Muse CC Scroll Motion Tutorial | How I Created Byrdie Bowtique
Adobe Muse CC Parallax Scrolling Tutorial | Reverse Scrolling Object
Adobe Muse CC Parallax Scrolling Tutorial | Flying Text Splash Page
Adobe Muse CC Parallax Scrolling Tutorial | Scrolling Image Masks

© Ripplation Inc. All Rights Reserved.

