Muse > Add a preloader to your Muse web pages

2014.01.09
あけましておめでとうございます(賀´∀`正)
本年も、日々これMuseをよろしくおねがいいたします。
Museユーザーのみなさんにお役に立てる情報を、少しでも共有させてもらえればと思います。
新年一回目は、「プリローダー(ローディング画像)の追加」についてご紹介します。
プリローダーとは
データをバックグラウンドで読み込んでいる間、ユーザーが待っている時間のストレスをできるだけ少なくするために、”現在どれくらいロードしているのか”をグラフやパーセント表示などを用いて、待ち時間を明示したもの。
現在のMuseの機能には、プリローダーというものは存在していないのですが、
毎度お世話になっておりますAdobeのクリエイティブ・エバンジェリスト Michaël Chaize 氏。今回は、氏が配布しているこれを使用。

プリローダーウィジェット "preloader.mulib"(リンクをクリックでダウンロード開始)
http://creativedroplets.com/samples/adobemuse/preloader.mulib
このプリローダーの動作確認は以下サイトにて
http://mchaize.businesscatalyst.com/inspire.html
preloader.mulib 使用方法
プリローダーウィジェット "preloader.mulib"を一度デスクトップ上にダウンロードし、
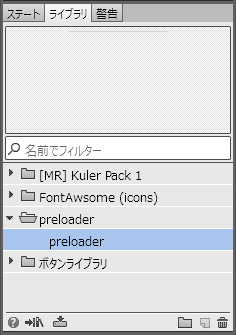
ダブルクリックすると「ライブラリ」パネル上に「preloader」ファイルが追加されます。

配置方法手順
1. 「レイヤー」パネルで、最上位にレイヤーを追加
(最上位のレイヤーに「preloader」ウィジェットを配置する)
2. 「ライブラリ」パネルを開く
3. 「preloader」ウィジェットを Drag & drop (ページ上のどこでも構いません)
次に、「preloader」ウィジェットのプロパティ設定について

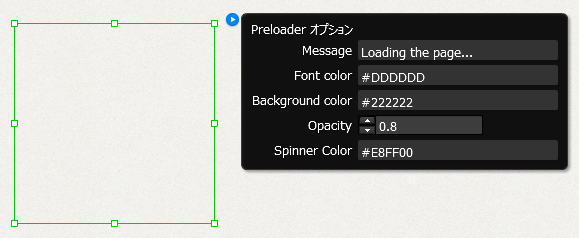
ブルーの矢印のアイコンをクリックすると「Preloader オプション」パネルが表示されます。
Message : スピナーの下部に表示されるメッセージ
Font color : 「Message」で設定した文字の色
Background color : フルスクリーンで表示される背景の色
Opacity : 透明度(0は100%透明、1が100%不透明)
Spinner color : ローディング時のスピナーの色
これらを設定し、「プレビュー」でどのように機能されるかを確認してみてください。
プリローダーの追加手順は以上です!
参考
Add a preloader to your Muse web pages

© Ripplation Inc. All Rights Reserved.

