Muse > Embedding a Search Bar in Adobe Muse

2014.02.14
今回は、任意のWebサイト内を検索することができる、“検索バー”をMuseサイトに追加する方法についてご紹介します。
サンプルはこちら
検索バーを設置したMuseサイト
| http://musethemes-search.businesscatalyst.com/
使用するツールは「Googleカスタム検索エンジン」です。

Step 1 – 検索バーを作成
「Googleカスタム検索エンジン」のページ https://www.google.com/cse/ にアクセスして、ご自身のグーグルアカウントでログインし、「カスタム検索エンジンの作成」をクリック。

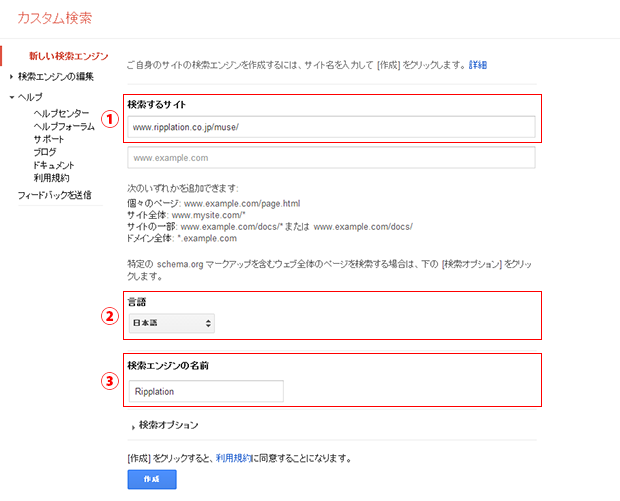
①検索対象にするサイトのURLを入力
自サイト内を検索したい場合は、そのURLを入力する。「http://」は付けずに記載すること。
②言語を設定
サイトで使用している言語を選びます。
③検索エンジンの名前
URLを入力すると検索エンジンの名前が勝手に表示されますが、そのままで問題ないと思います。
↓
「作成」ボタンをクリック。
Step 2 – 検索バー・検索結果のデザイン設定
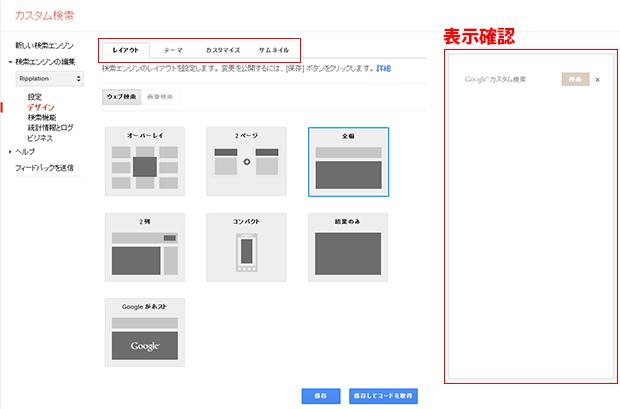
「検索エンジンの編集」>「デザイン」ページを開きます。
「レイアウト」「テーマ」「カスタマイズ」「サムネイル」それぞれの設定を行ってください。

右横にあるボックスにて表示確認ができるので、検索ワードを入力してみてどのように表示されるのかを確認しながら設定していくと良いかと思います。
また、各設定項目を変更する毎に保存してください。保存せずに他のタブをクリックすると、設定していたものが消去されるので注意です。
デザインの設定を終えたら、「保存してコードを取得」をクリックし、表示されたコードをコピーしてください。
Step 3 – 検索バーの埋め込み
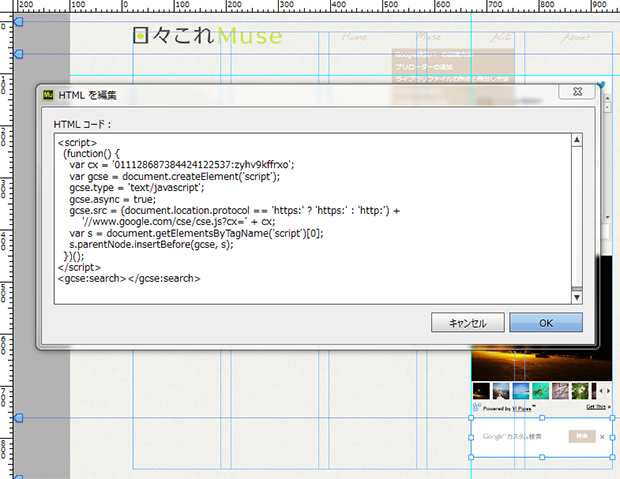
Museの作業スペースに戻り、「オブジェクト」>「HTMLを挿入」で
先ほどコピーしたコードをペーストする。

表示された検索バーを、お好きな位置・大きさに変形させ、パブリッシュをして、動作確認をしてください。
また、検索バーのデザインやレイアウトを変更した場合、コードを再取得して貼りなおす必要はありません。Google上で設定を変更すると、自動的にサイトにも反映されます。
参考
| Enbedding a Search Bar in Adobe Muse - Google Custom Search / muse THEMES

© Ripplation Inc. All Rights Reserved.

